Redesigning NewsBlur on the web, iOS, and Android
+ +This past year we’ve focused on maintenance and improving quality behind the scenes. It just so happens that the urge to clean is so strong that this work extended to the front-end. After months of work, today we’re launching a redesigned NewsBlur for all three platforms: on the web, on iOS, and on Android. There’s a lot that’s new.
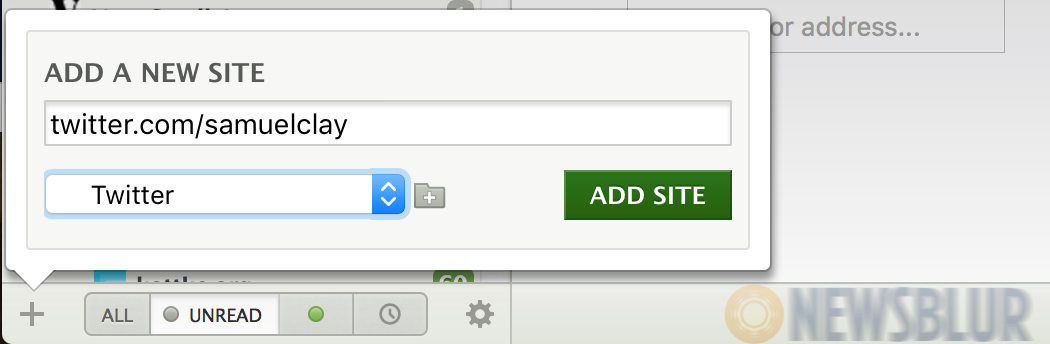
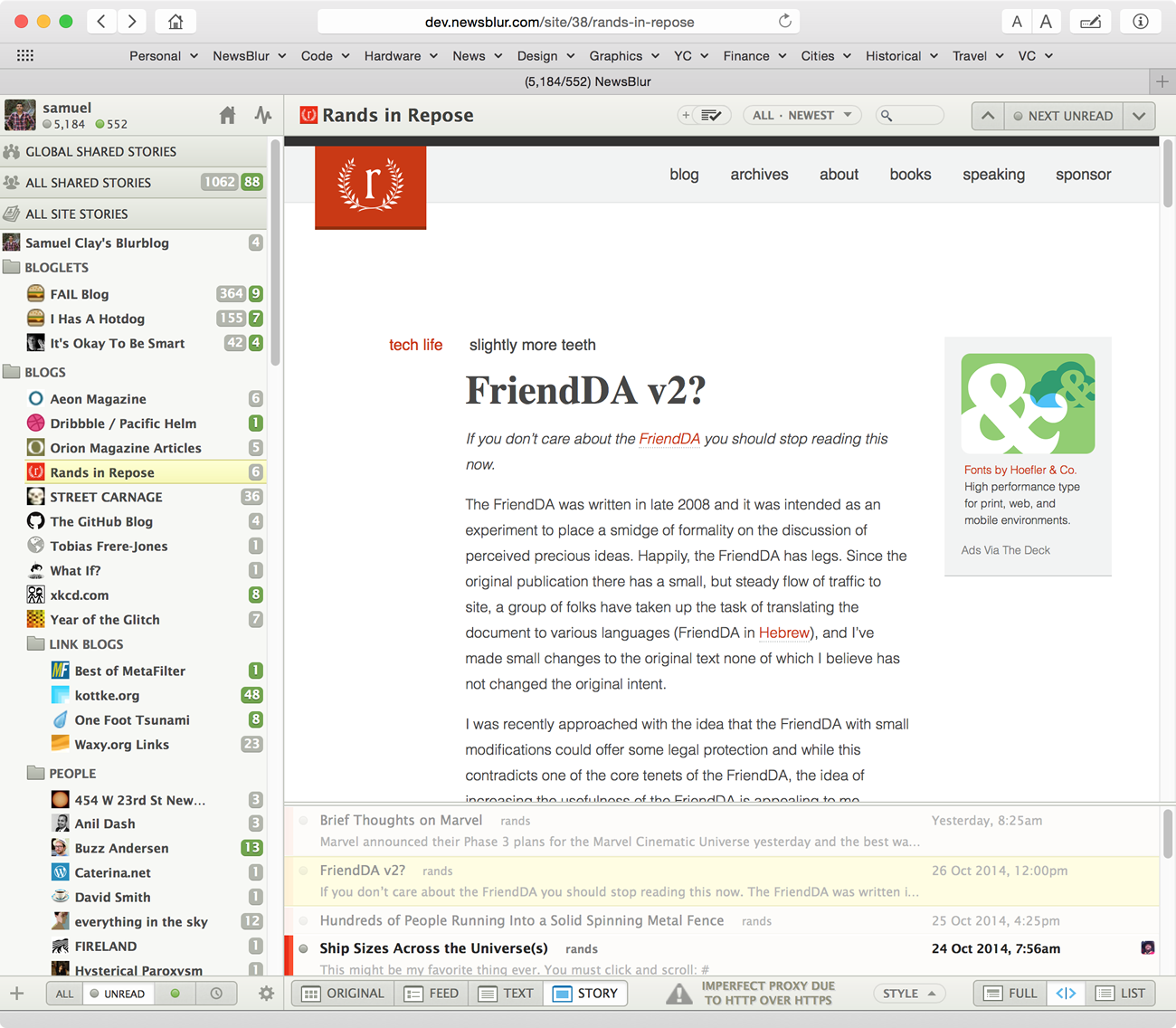
+ +To start, let’s take a look below at the redesigned NewsBlur.
+ +
Loads of new features:
+ +-
+
- The dashboard now has multiple, customizable rivers of news +
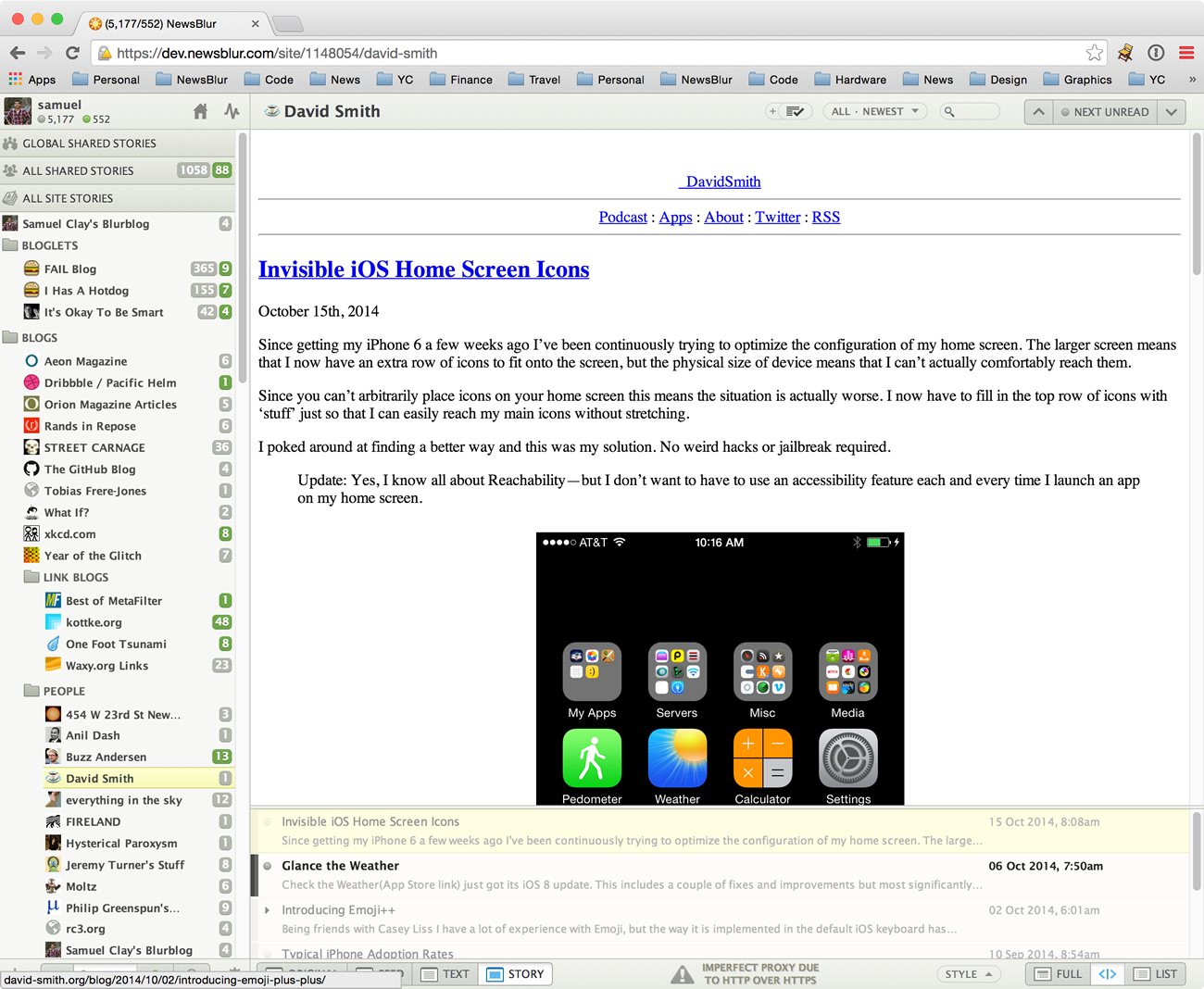
- Image previews are now customizable by size and layout +
- Story previews are also customizable by length +
- Images are now full bleed on the web (edge-to-edge) +
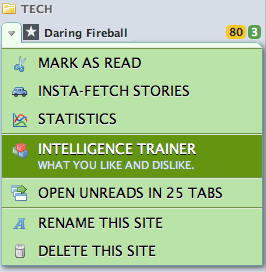
- Controls have been re-styled and made more accessible +
- Sizes, spaces, and text have all been tweaked for a more legible read +
- Upgraded backend: Python 2 to Python 3, latest Django and libraries, containerized infrastructure +
- Both Android and iOS apps have been updated with the new design +
Below you can see the design in action. Notice how easy it is to change where the image preview is located as well as adjust the number of lines of story text to show.
+ ++ +
+ +The reading experience itself has also seen improvement. Full bleed images have been ported over from iOS to both Android and the web. This means that images will now run edge-to-edge. And the controls at the top and bottom of the web app have been restyled to be easier to understand at a quick glance.
+ +
And on mobile:
+ +
This whole redesign weighs in at a whopping 1,316 commits, which you can view on GitHub.
+ + -
-And on mobile:
-
-
-
-And on mobile:
-
- -
-Amazing!
diff --git a/blog/_layouts/home.html b/blog/_layouts/home.html
index d52e34ee7..9a1c57841 100644
--- a/blog/_layouts/home.html
+++ b/blog/_layouts/home.html
@@ -13,6 +13,7 @@ layout: default
{% comment %}
-
-Amazing!
diff --git a/blog/_layouts/home.html b/blog/_layouts/home.html
index d52e34ee7..9a1c57841 100644
--- a/blog/_layouts/home.html
+++ b/blog/_layouts/home.html
@@ -13,6 +13,7 @@ layout: default
{% comment %}  +
+